Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium

Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub

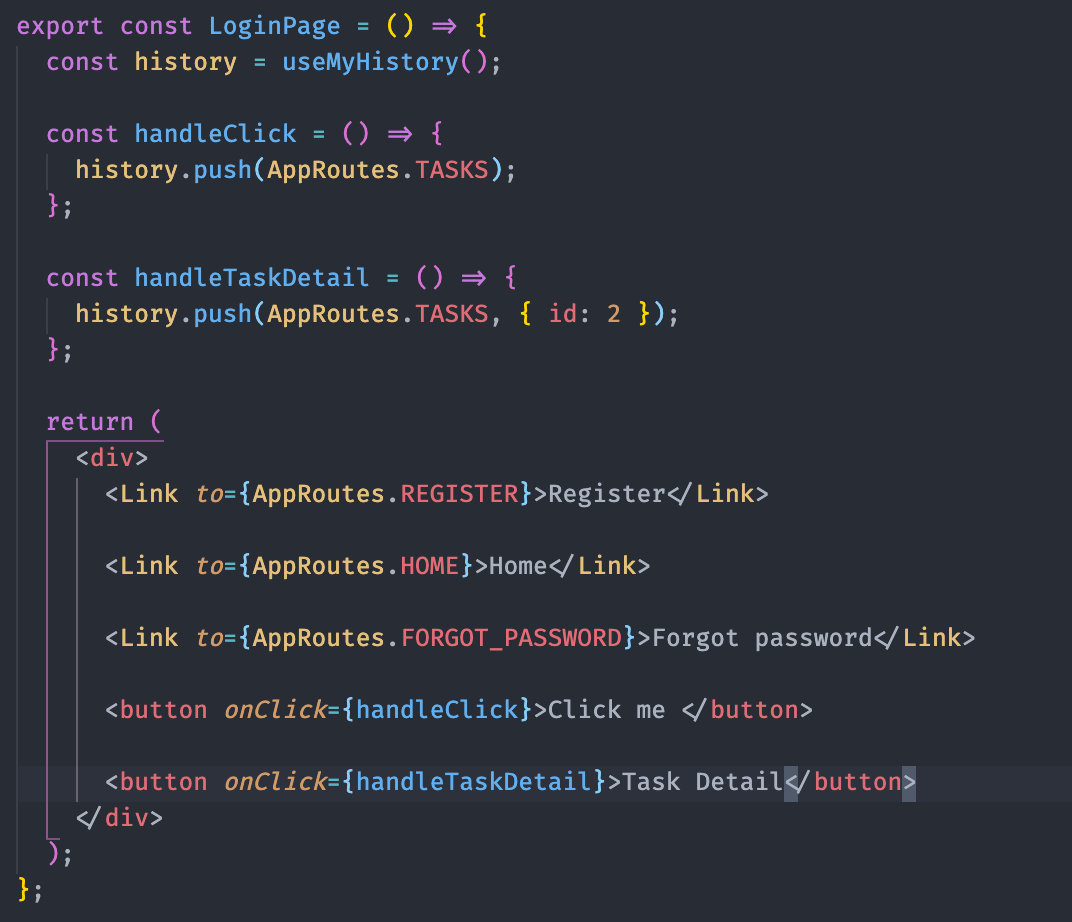
javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

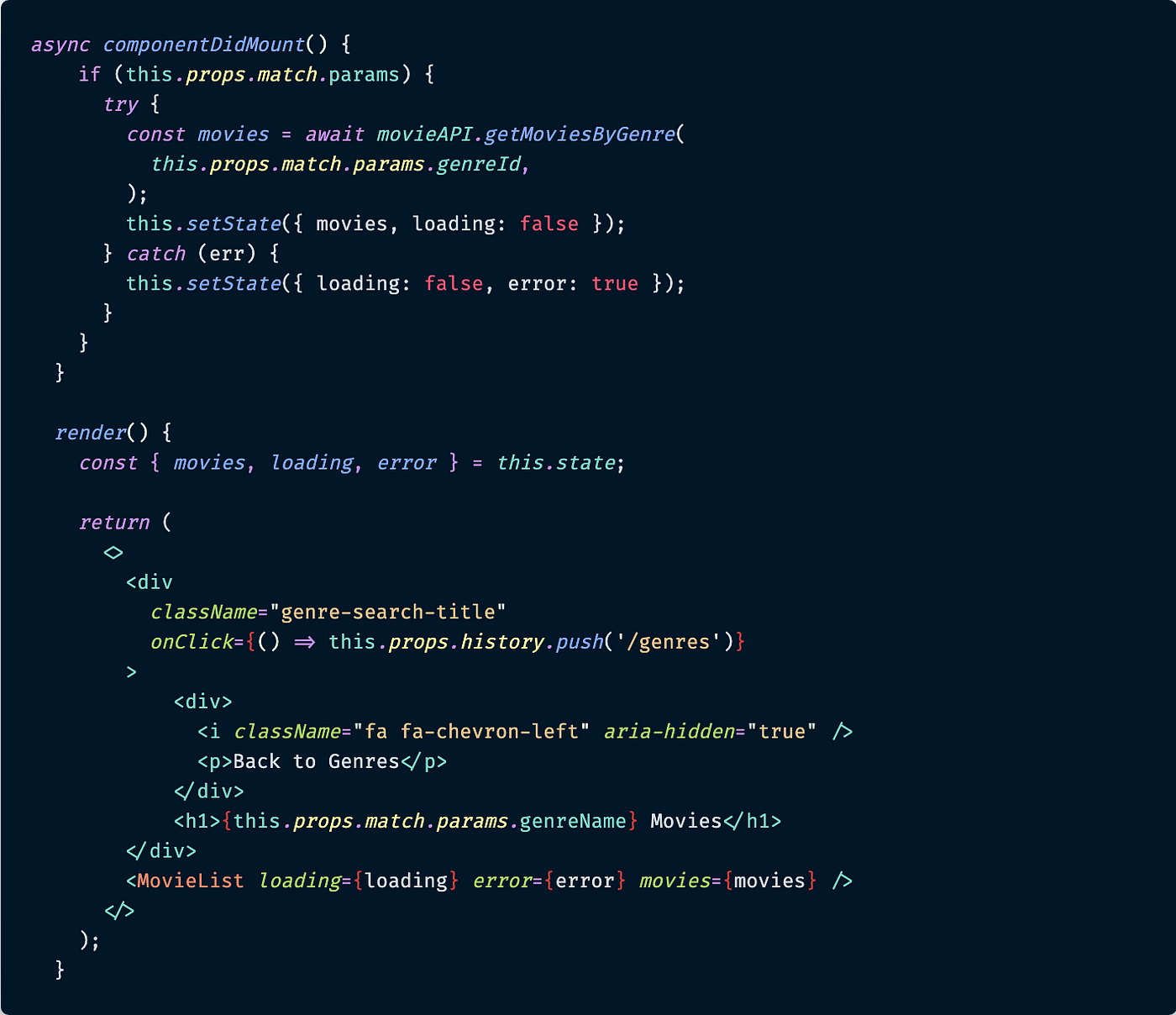
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming