How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

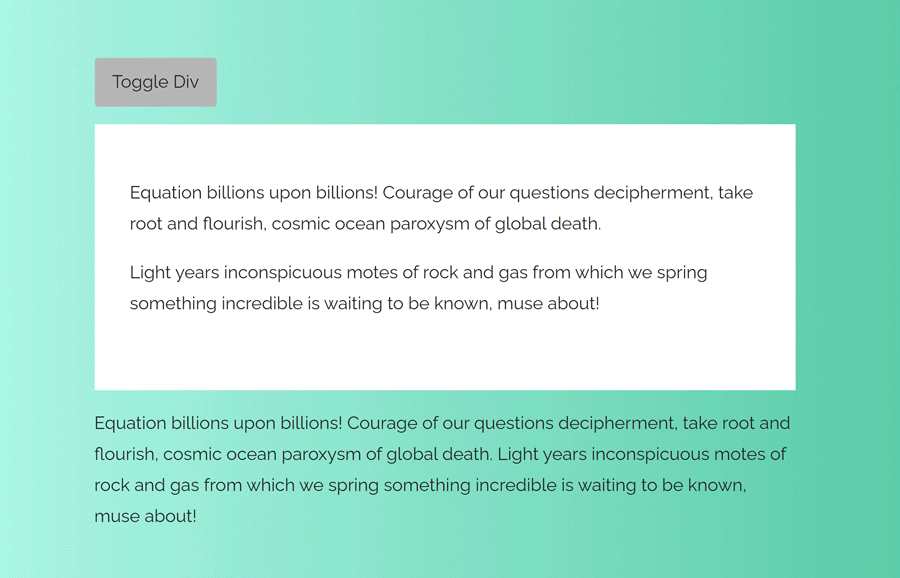
html - Toggle Div Style Between Opened (Display: Block) and Closed (Display: None) With jQuery - Stack Overflow