GitHub - JoanClaret/jquery-dynamic-max-height: Dynamic max height plugin for jQuery with CSS animation

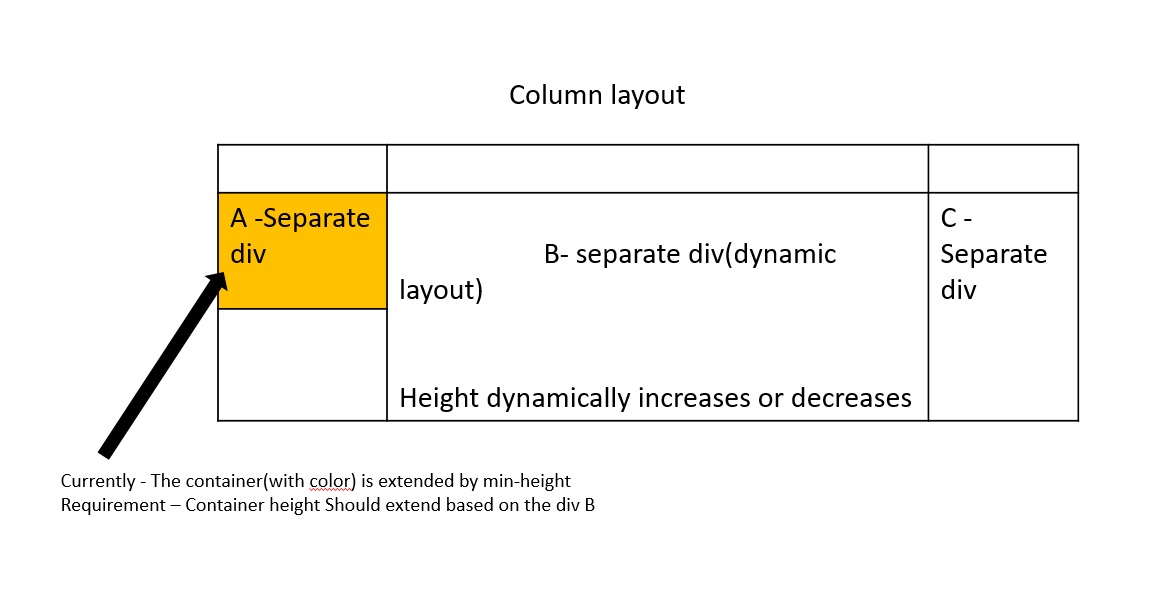
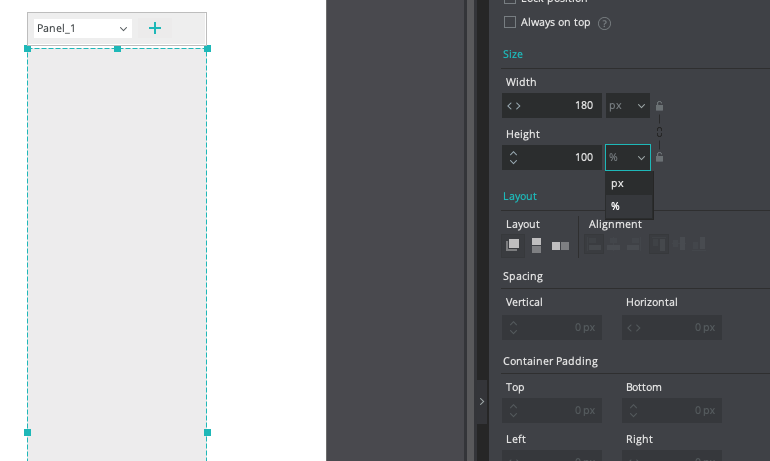
responsive design - How to apply the height dynamically to the last div based on the different screen resolutions in angular 8 - Stack Overflow