Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub

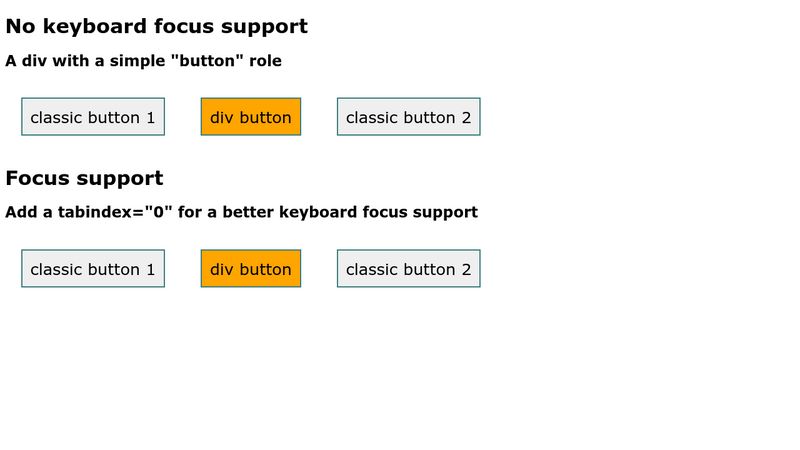
Applied Accessibility - Use tabindex to Specify the Order of Keyboard Focus for Several Elements - HTML-CSS - The freeCodeCamp Forum
Add tabindex to div class="th-inner" so that th's are selectable when a user tabs and the user can sort when the tab is selected · Issue #3236 · wenzhixin/bootstrap-table · GitHub

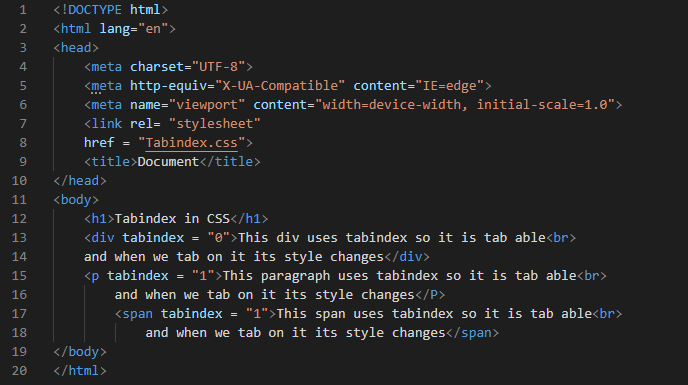
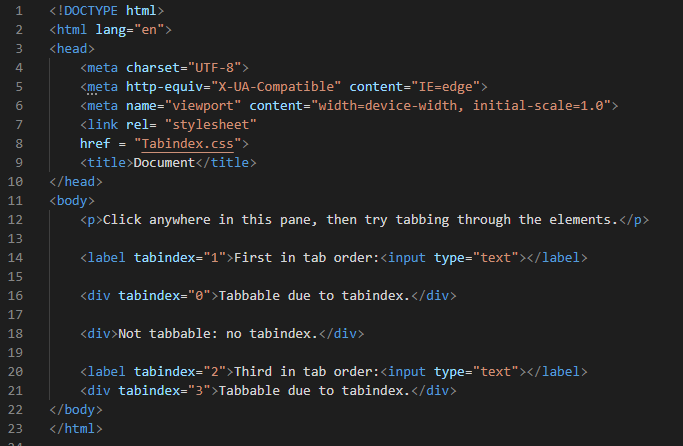
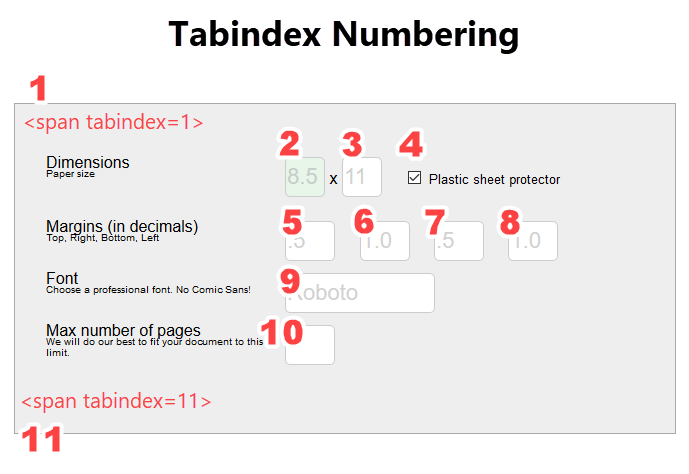
Pratham on Twitter: "6️⃣ Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

Specify tabindex for the #__next div to make NextJS apps accesible · Issue #40196 · vercel/next.js · GitHub